top of page

★ 完全無料であなたが作成するホ-ムページ
誤解のないように、先に申し上げますが、当社がホームページ制作の注文をくださいって訳ではありません。
あなた自身で、完全無料で「ホームページっぽい」ものを作りませんか? という提案です。
項目をクリックするとソコへジャンプします
無 料
無 料
無 料
コレをホームページの
替わりに使う
無 料
無 料
自己投資
ホームページ っぽいもの
今からご紹介するのは、「世の中に、こんなホームページって有る?」や、
「こんな使い方が有ったのか!」といった様な、チョット不思議な技です。
これは私が思い付いたもので、フツーはしないし、おそらく定番にもなりません。
ですが、他のアプリ(ソフト)を圧倒するほどの、有利な機能も備えている技です。
ホームページ制作の入り口には、もってこいのツールとなるでしょう。
では、具体的な説明に入ります。
Googleアカウント取得
無 料
グーグルという企業は、この数年でインターネットの世界の「超リーダー」と成りました。
インターネットに欠かせない「検索」の機能は、Yahoo! ですらグーグルに降参した状態です。
そして、皆さまお馴染みの「YouTube」の運営も、グーグルです。
また、「アンドロイド」のスマホをお持ちの方も多いでしょう、それもグーグル社の開発です。
「ストリートビュー」「Gメール」「グーグルアース」など、なんでもかんでもグーグルです。
これらの便利な機能を使う際に必要なのが「アカウント」です。
アカウントとは、病院で言えば「診察券」のようなもので、本人確認の為に取得します。
私がお勧めする「ホームページっぽいもの」は、これまたグーグルのサービスである『スプレッドシート』を使わせて頂きます。
なので、グーグルのアカウントを取得してください。
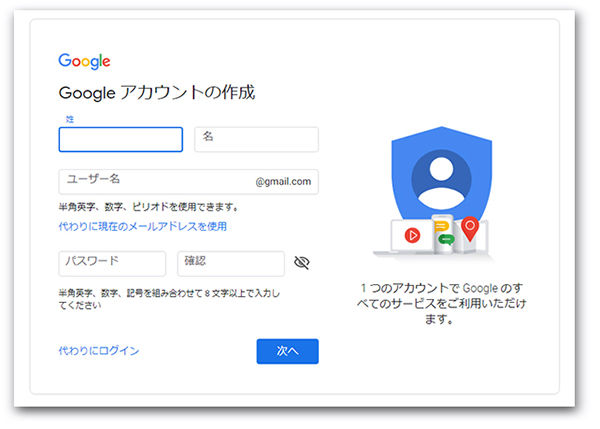
〔 グーグルアカウント 取得方法 〕で検索!
https://support.google.com/accounts/answer/27441?hl=ja ←クリック

画面の指示に従って、登録を完了します

これで、Googleのアカウントが取得できました。
先ほども申し上げたように、Google社には様々なサービスがあり、それを使うために必要なのがこの「アカウント」です。
これを取得できた事を誇りに思い、大切に扱ってください。
スプレッドシート開設
無 料
いよいよ「ホームページっぽいもの」の作成に入ります。
検索ページを開いてください。
〔 オンラインでスプレッドシートを作成 〕で検索!
https://docs.google.com/spreadsheets/u/0/ ←又は、コチラをクリック

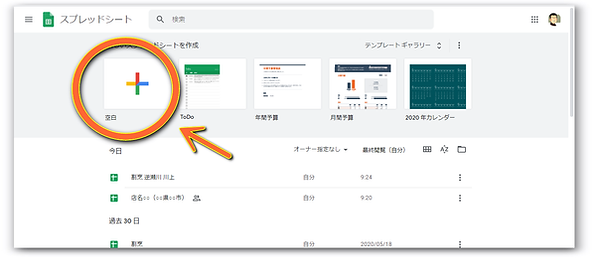
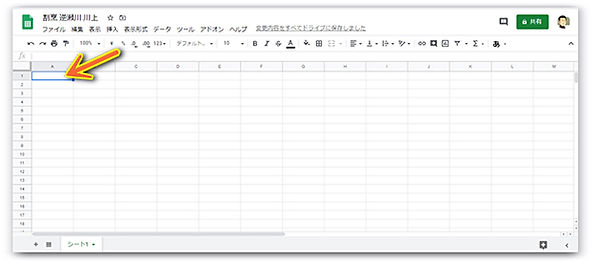
これが、スプレッドシートの入り口の画面です。
色んな機能が有ることが解ります。
ここでは「空白」を選びます。

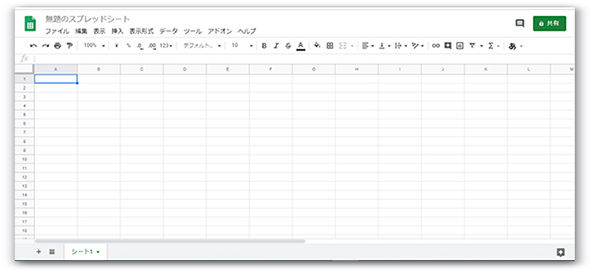
この「Excel」とソックリの画面が『スプレッドシート』です。
操作もエクセルとほぼ同じですが、スプレッドシートには「共有」という特徴が有ります。
もちろん「共有」するのは、インターネット経路で、パソコンやスマホ・タブレットPCなどの画面に映し出すものです。
このシートに情報を挙げて、全世界から閲覧出来るようにしようって魂胆です。
なんとなく「ホームページっぽいもの」の全体像が見えてきましたね。

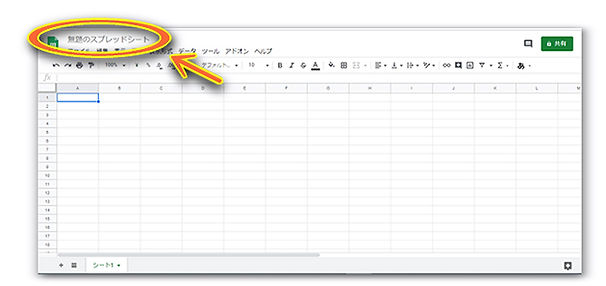
初めは「無題のスプレッドシート」という名前が付いています。
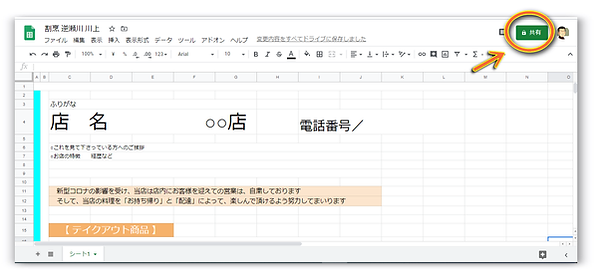
ここにカーソルを合わせてクリックし、文字を反転させて、新しい名前を書き込みます。
(ここはご自分の「店名」がよろしいかと思います)

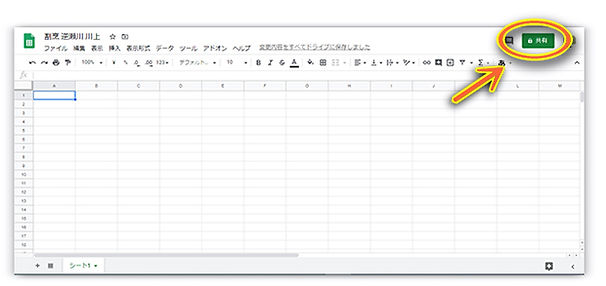
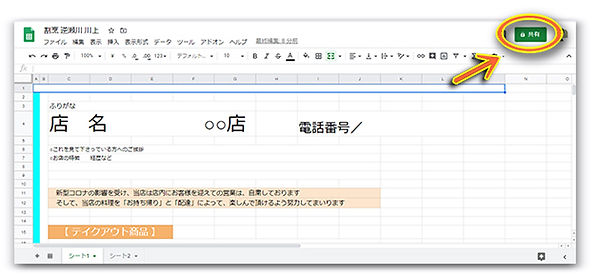
「共有」をクリック!

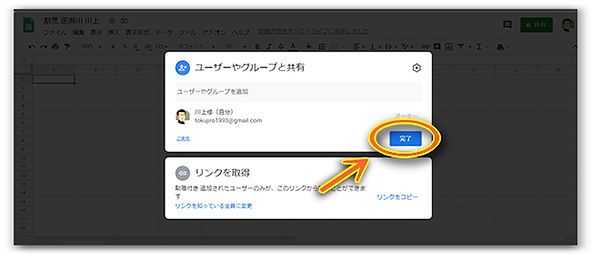
先ほど取得したアカウントで、ご自分が「オーナー」であることを確認して、「完了」をクリック!

おめでとうございます、貴店のホームページが誕生しました。
「えっ、嘘?」
たったこれだけの操作で、世界中に配信するホームページっぽい物の土台が出来ました。
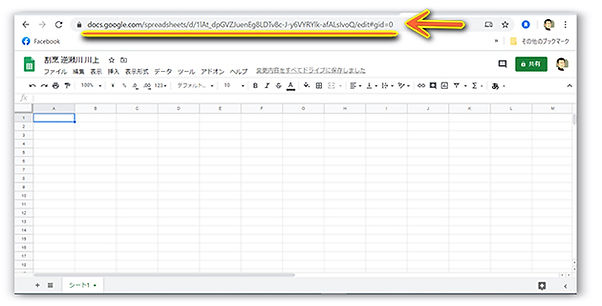
上部の英数字の羅列が、あなたのホームページのアドレスになります。
このアドレスをお友達に知らせると、もう既にこのページを見ることが出来ます。
もうお解りですね、後は、このページに貴店からの情報を書き込むだけです。
いくらホームページが出来たと言っても、真っ白な用紙では、戸惑いますよね。
そこで、ガイドライン的に「ひな形」を用意しました。

エクセルと同じ操作なので、ご自身で書ける方は、このひな形は無視してください。
ですが、この画面の操作を覚えるための練習になると思います。
文字の大きさ・フォントの選択・必要な項目・色使い・空間デザインなど、考慮しています。
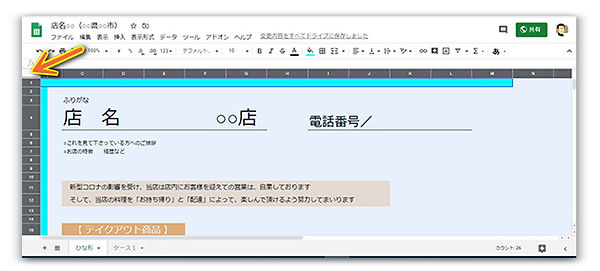
まず、私が作ったスプレッドシートのページを開きます。
https://docs.google.com/spreadsheets/d/1eiwwtXOyr6lxyXY2DPphUf4x9fqFoJgvebQtEYb2yu4/edit#gid=0

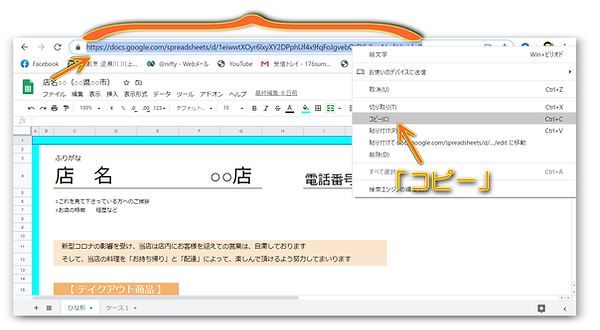
画面の左上の隅(Aの左・1の上)を左クリックします。
ページ全体が選択されたら、右クリックして、「コピー」を選びます。
これで、私が作成したひな形を、パソコンが憶えてくれました。
次に「コピーしたコレ」を、あなたのページに貼り付けます。
あなたの作ったスプレッドシートのページを開きます。
https://docs.google.com/spreadsheets/oooooooooooooooooooooooooooooo

パソコンが憶えてくれている「ひな形」を、あなたのページに貼り付けます。
左上の「A-1」の欄にカーソルを合わせて<右クリック>します。
「貼り付け」を選択します。
暫くすると、私の作ったひな形が、あなたのページにコピーされました。
あなたのページの右上の<共有>をクリックします。

これで、あなたのホームページには、私のひな形がそのままアップされました。
ここまでの体験で、自分がホームページを運営することに、リアリティを感じ始めたのでは?
それならば早速ですが、このひな形にあなたの情報を書き込んで、アップ(共有)しましょう。
難しい事は、後から徐々に理解出来ますから、練習のつもりでお気軽に!
実際に試してみると、スプレッドシートの書き換えは、意外と簡単だと理解できます。
ブログやSNSと、同じような物ですね。
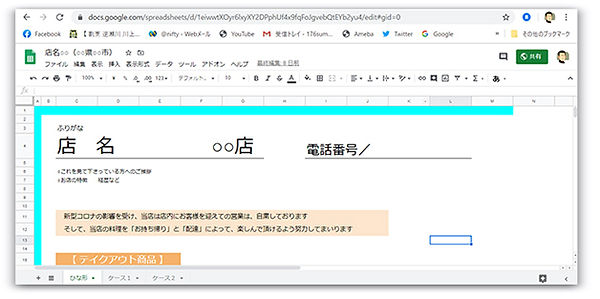
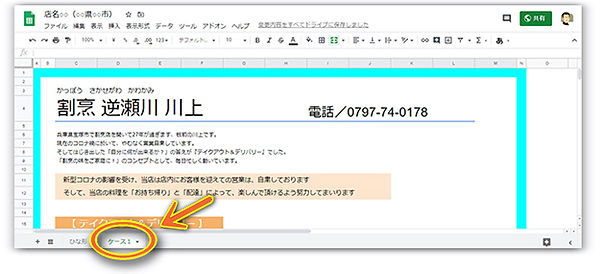
「ケース1」として、実際に私の店の情報をひな形に載せてみました。
ご参考にしてください。

この「ホームページっぽいもの」には、表や画像・リンクなども挿入できます。

<CHECK1>
定休日や、時間変更などを〔お知らせ〕として、こまめに配信!
当日の「お天気」や「時事ネタ」などを入れた挨拶などを書くと、信頼度が増します。
<CHECK2>
スプレッドシートの最大の長所は、スマホで簡単に書き換えられる事です。
リアルタイムの情報を瞬時に簡単に発信できます!
<CHECK3>
スプレッドシートには、写真(画像データ)をアップできます。
文字よりも写真の方が説得力を持ちますので、写真をドンドンアップしましょう。
更に、店主やスタッフの笑顔の写真があれば、好感度バツグン!
超重要!
この『スプレッドシート』の、本来の使い道から考えますね。
このアプリは、グループ内で情報を共有するために在ります。
グループの全員が、同じ画面を使い、その内容を書き換えることで、瞬時に最新情報が、共有できる、というものです。
いわゆる「チャット機能」も搭載しているって訳です。
ところが、私が提案する「ホームページっぽいもの」の場合、自分(オーナー)以外の人が、書き換えると、非常にマズイことになります。
そこで、あなたが作ったスプレッドシートの画面を、あなた以外は「変更できない」ように設定します。
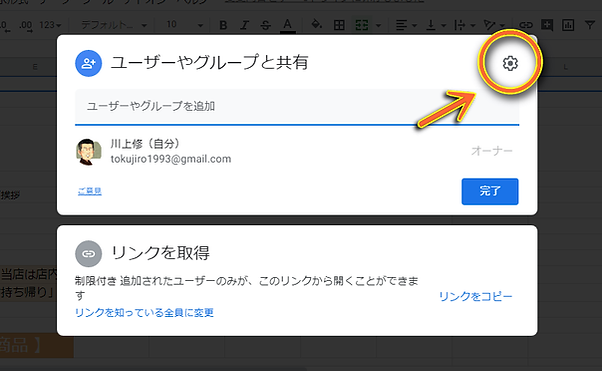
大切なところなので、じっくり行きますね。 画面右上の「共有」をクリックします。

すると、全体が黒い画面に「ユーザーやグループと共有」の窓が現れます。
これから始める設定が、重要な理由とは?
あなたが管理するページは、ユーザーやグループと共有「してはならない」。
「見ても良いけど、書き換えはさせないよ」っていう設定です。
では、右上の歯車のマークをクリックしてください。

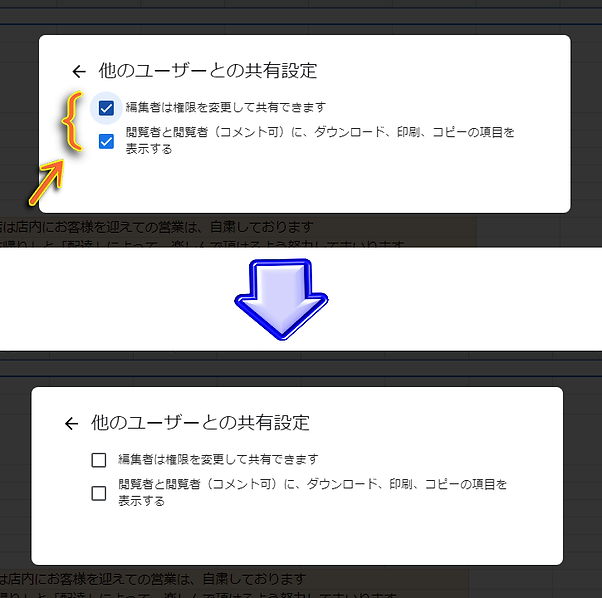
「他のユーザーとの共有」の窓が現れます。(恐ろしい)
もちろん、それを阻止するために、チェックを外します。

これで安心です!
※ スプレッドシートの設定画面は、いくつかのパターンが有ります。
その文面をよく読めば間違うことはありませんが、押さえておきたいのは・・・
■編集者=<ページのオーナー>=<書き換え主>=<あなた>
■閲覧者=<お客>=<書き換えさせない人達>=<あなた以外>

短縮URL
「スプレッドシート」を普通に使うには問題ないのですが、
私からの提案は「ホームページ」の代役として活躍させたいというものです。
その際に、難儀なのが「アドレスの長さ」です。
そこで、アドレス(URL)を短くする技をお伝え致します。
【 URLを短く変換 】
ウェブ上には、便利なサイトがたくさんあります。
その中の1つが、無料でURLを短縮したものに変換してくれるサイト『 bit.do 』です。
http://bit.do/ ← クリック!

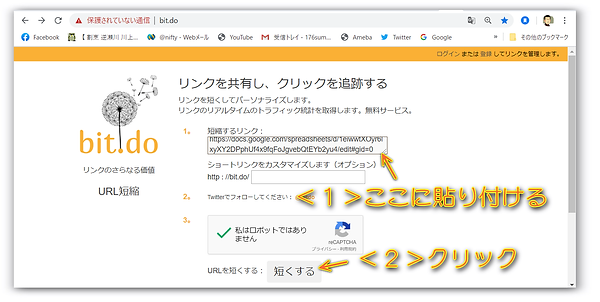
この『 bit.do 』のページで、URLを短く変換します。
そこで、あなたのページのアドレスをコピーしましょう。

コピーが出来たら『 bit.do 』のページに貼り付けます。<1>
次に〔短くする〕をクリックします。<2>

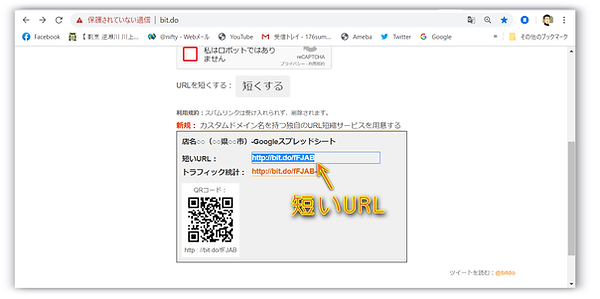
すると瞬時に、こんな結果が出来上がります。

短くなったURLにカーソルを合わせて反転させ、コピーをする。
これで、あなたの「ホームページっぽいもの」の、アドレスを短くしたものをゲットしました。
http://bit.do/fFPaJ
この様に随分と短くなるので、メールやLINEなどで紹介する際にも便利です。
(※URLを短縮するサービスは、その会社の意向でサービスを停止する場合があります)
※ URLを短縮してくれるサイトは他にも有りますので、グーグル検索で探して、
気に入ったものをお使いください。
QRコード
ホームページを閲覧する際、面倒なのが「URLの入力」ですね。
この手間を、スマホのカメラ機能を使って楽をしてもらおうってのが「QRコード」です。

実は、先ほどの『 bit.do 』のページでは、「QRコード」も同時に作成してくれます。
このQRコードにカーソルを当て、コピーします。
それを、画像処理アプリなどで保存すれば、オリジナルのQRコードのゲットです。
※ QRコードを無料で作成してくれるサイトは他にも有りますので、
グーグル検索で探して、気に入ったものをお使いください。


ウェブで公開
ウェブで公開
たとえホームページの代用品といっても、美しいに越したことはありません。
いろんなテクニックを駆使して、楽しく見て頂けるページに仕上げましょう!

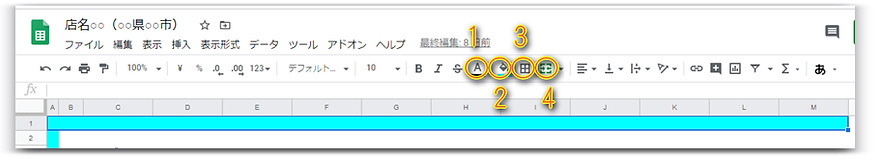
<1> 文字の色を変える (フォント・大きさ・太字・斜体なども使いこなす)
<2> 枠内の塗りつぶし (桝内の色を自由に変えられます)
<3> 枠線(グリッド線)を引く (囲み線・区切り線など。枠線の色も指定できます)
<4> グリッド線(枠線)を統合する(横・縦が自由に統合できます)

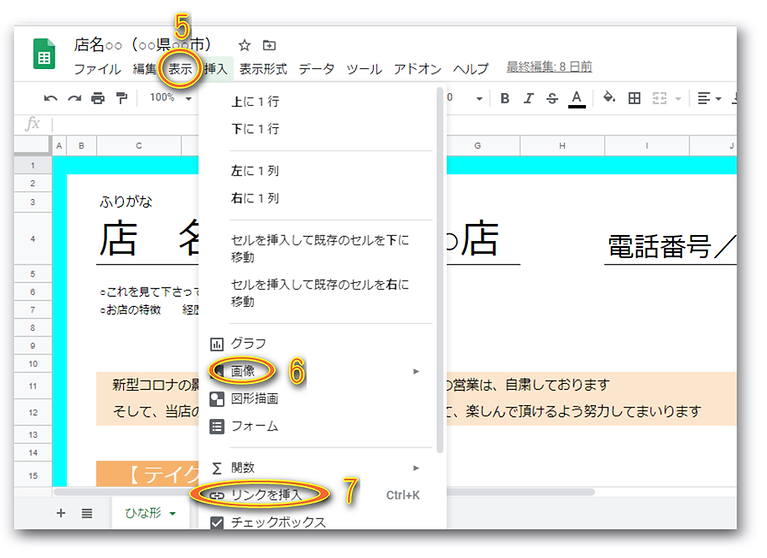
<5> グリッド線(枠線)を消す。〔表示〕→〔グリッド線〕
<6> 画像を挿入する。〔画像〕→〔セル内の画像〕
○ 画面の指示に従ってセル内に画像をアップする
○ そのセルを、縦・横にセルを統合すると、画像も比例して大きくなる
<7> リンクを挿入する(ホームページの運営に大きな武器となります)
他にも、有効的なツールがたくさん有ります。
いろいろな機能を試してみてください。

SNSなどで拡散
SNSなどで拡散
あなたのお客さんは誰でしょうか?
いくら時代が変わろうとも「ターゲットに向って宣伝をする」は、同じです。
それは、SNSを利用する際も同じで、若い層をターゲットにするなら『インスタグラム』が有効でしょう。
また、落ち着いた大人がターゲットならば『Facebook』との相性が良いでしょう。
なんとなく「デジタルで拡散」と聞くと、放っておいても簡単に情報が行き渡る!
と思われがちですが、実はそれほど甘くはありません。
現代社会は、情報が溢れ返っているので、ちょっとやそっとでは、見てもらえません。
まずは、ホームページを見て貰うために「まめに動く」ことをお薦めします。
SNSを活用して、宣伝ばかりをしているお店をよく見かけますが、どの様に感じますか?
おそらく、その発信者は「一生懸命な自分」をアピールしているのだと思います。
ですが、実際には「逆効果」では、ないでしょうか?
SNSのタイムラインには、記事が自然と目に飛び込んでくるので「宣伝」は、乱暴な行為です。
まずは、「望まれる情報」を発信し続けて『ファン』になってもらう事が大切です。
望まれる情報とは、「為になる」「面白い」「お得感」などです。
SNSで受け取る情報には、「有益」と「有害」なものが有り、有害情報ばかりを流し続ける店には、
「ファン」どころか『アンチ』が生まれます。
もう、情報が筒抜けになった現代では、『信用』を積み上げて行くしか、生き残る道はありません。


アナログを駆使
アナログを駆使
「アナログ」な宣伝方法と言えば、何をイメージされますか?
一般的には、チラシ・ポスター・パンフレットなどでしょうか。
これらは、インターネットや、SNSなどの「ダイナミックさ」に比べると、地味な感じがしますね。
ですが、飲食店への集客を考えると、アナログが持つ特性に必要なものが見えてきます。
それには、まず「地域性」を重視しているところ。
いくら宣伝が行き渡ったとしても、わざわざ新幹線に乗って来てくれるお客さんを期待しませんよね。
次に「人間味を表現」できる事。
やはり紙媒体には、デジタル信号にはない「温かさ」を伝える力が有ります。
そして、もう一つは「お金が掛かっている」、言い換えれば「投資している」ことです。
紙媒体で形にする場合、少なからず資金が必要になります。
意外かも知れませんが、「無料のSNS」での宣伝よりも、「自腹を切ってまで」の紙媒体に、
見込み客は好反応を示します。
そして最後に、「デジタルを受け取れない世代」がいらっしゃいます。
もうこれは、現地点ではどうしようもないので諦めるしかありません。
この現実を受け止めたならば、紙媒体の持つ重要性が理解できます。
そして結論になりますが、
肝心なのは、紙媒体とデジタル発信を「行き来」させることです。
紙媒体で得た信用を、デジタルの拡散力に乗せましょう。

最後に・・・
飲食店の集客に於いて、「最善」かつ「最強」なもの。
それは、紙媒体ではなく、またデジタル媒体でもありません。
それは、昔も今も変わらず『口コミ』です。
人は、自分が信用している人の情報を、最も信用しているからです。
そして、この『口コミ』という現象は、実に「SNS」と相性が良い!
だ・か・ら、SNSでの発信には細心の注意が必要で『信用』を築き上げることが必須です。
そして、SNSで拡散して頂くためのプラットフォーム(土台)と成り得るのが『ホームページ』です。
このページでご紹介した「ホームページっぽいもの」からスタートして、この流れを体験してください。

bottom of page